从某种意义上来说,页面设计(web设计)也就是用户界面设计。有许多技巧可以帮助我们制作出漂亮、实用的界面,这里收集的5个小技巧就会对你有所帮助的。这些技巧并不依赖于特定的主题或模板,所以会适用于多数情况下的设计。不罗嗦了,我们开始吧!
1.改善链接体验
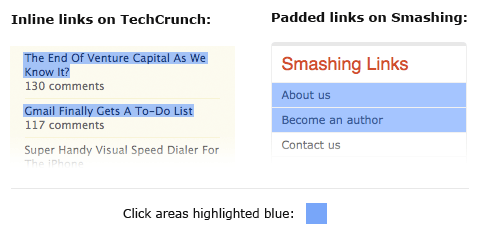
网页中的文字链接通常标有下划线,表示文字是可以点击的,但可点击区域不会超过字符的宽、高范围。设计类似这种带有超链接的可点击区域的时候,都可以通过一些小技巧来提高可用性,比如:增加间隔,有些情况下甚至可以把链接转换为块元素。如下图,用高亮来区别可点击区域。

显然,可点击的区域越大,用户点击就容易。在没有指定宽度的时候,将链接转换为块元素,可以使文字链接的可点击区域扩大到为整个容器的宽度,这样的设计尤其适用于侧边栏的链接。这个技巧可以通过如下CSS实现。
a {
display: block;
padding: 6px;
}
注意:由于转换为块元素只对链接的宽度起作用,所以需要设置间隔(padding)来保证块在纵向的间距。
2.按钮也需要排版!
设计的每一个细节失误都有可能把完美的产品变成平庸,比如按钮、Tab这样简单的界面元素,由于用户每天都会点击无数次,也需要适当的进行排版。请看下面一些例子:

乍看起来上图没有什么问题,仔细观察可以发现,按钮和select的文字都偏上,原因就是将小写字母作为了排版的基准,小写字母居中时,整个文字的位置就会显得偏上。如下图:

就像上图中,如果按钮上的文字包含大写字母或一些较高的小写字母,如”t,d,f,h,k,l”的时候,文字就会显得偏上。所以,通常应该把大写字母作为定位的基准,或者在小写字母较多时,稍微将文字的位置向上移动。

上面的文字排版使按钮看起来更舒服,注重像这样的小细节对界面设计大有帮助。
大头:虽然中文没有大小写字母的问题,但也有很多页面设计时不注重按钮的文字排版,导致错位。
3.利用对比来控制焦点
与上面两个技巧类似,我们也可以通过页面元素间的对比来控制用户关注的焦点。下面的例子关于文章标题与日期、作者等信息之间利用对比突出重点的例子。

上图中所有文本都是黑色,让我们试着来调整一下日期和作者文字的颜色看看

文章标题的对比度最高(颜色最重),所以感觉凸显出来。同时,通过对比度的不同,将作者与日期也体现了区别。相比于字体、字号的设置,对比度(颜色深浅)更能凸显出不同。下面让我们改变一下对比度高低的顺序:

可以看到不同的对比度设置会有明显的效果,上图这种效果可能会用在一些显示大量信息的场合,如blog、论坛或SNS网站。凸显某些信息可以让用户快速的浏览、找到自己所需的内容。大头:我能想到的比如搜索结果页,将搜索条件突出显示可能会好些。
4.利用颜色来引起注意
当然,颜色的不同也可以有效地吸引用户对重要及可操作元素的注意力。举例来说,在前段时间美国总统候选人提名期间,很多候选人的页面上都有红色的“捐助”按钮,在页面整体是蓝色或其他冷色调的时候,鲜明的红色能够很有效的吸引访客的注意力。
像红、黄、橙等暖色调,天生就有较强的吸引眼球的能力,而且这种能力在对比蓝、绿等冷色调时就更为突出。有趣的是,这种差别会让人产生空间上的想象,比如蓝色背景上的橙色按钮会给人凸起的感觉,相反情况下会给人凹陷的感觉,详见下图:

大头:由于国内应用深色背景的网站较少,下面挑选一些大家熟悉的例子来展示一下颜色的应用。同时通过颜色区别来吸引用户注意也不必拘泥于冷、暖色调的对比。

上图中:豆瓣首页的"马上注册"按钮,以及登录区域都用粉色重点表示,由于豆瓣采用白色背景,所以淡淡的粉色也能起到突出的作用。
对于上线不久的虾米,凸显导航、”了解更多”以及”软件下载”都有明确目的。
需要注意的是,尽量避免利用颜色凸显过多的元素,这样反而会让用户无所适从。
5.空白-不仅仅用来分隔
内容元素之间的空白也是设计中需要注意的问题之一,比如像按钮、导航条、文章内容、标题等等元素之间的空白都有必要关注。有效地利用空白,我们可以明确的表现出页面元素之间的关系。
举例来说,标题与内容相近可以表示之间的所属关系,但文字内容与其他元素有一定距离会方便阅读。请看下面的例子:

上面的图例看起来没什么问题,但仔细看可以发现,每个标题上下的空白是相等的,这样就没有明显的区分每部分内容。我们可以通过调整段落间的距离或段落中的行距来解决这个问题:

上图是否变得更清楚些?好的设计师通常会眯着眼或从远处来看看自己的作品,这样会有效的发现内容显示是否清楚的问题。
转载请注明:夜阑小雨 » 五个有效改进网页UI设计的技巧



