phonegap-银联支付-Android插件 【目前已经升级到最新的银联sdk】
银联的移动支付真TMD木乱,文档也写的够乱的。
找了很多资料才把这个插件弄起来。
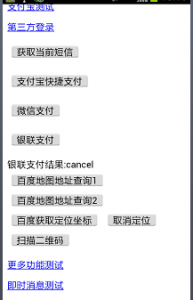
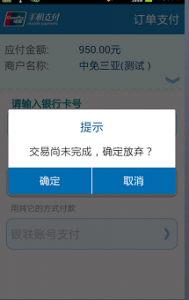
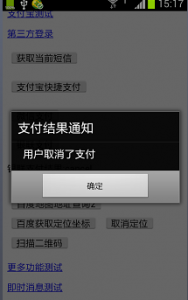
以下为插件截图
废话不说看看如何集成:
1.下载插件包,将libs文件里面的文件拷贝到你的项目对应目录。并引入到你的路径里面。
2.拷贝res里的文件 至您工程的res/drawable目录下。
3.拷贝Pgylpay.java到你的项目目录下面
4.根据AndroidManifest.xml 添加你的项目AndroidManifest.xml,
5.引入插件到你的config.xml文件里面
<feature name=”Pgylpay”>
<param name=”android-package” value=”com.××××.××××.Pgylpay” />
</feature>
6.在你的Android项目的主activity文件 最下面添加回调方法,具体看文件。
7.将pgylpay.js引入到你的html页面。同时在页面上调用方法。这里主要用的了这个插件方法
window.plugins.Pgylpay.ylpay(tn,
function(success) {
var element = document.getElementById(‘yllog’);
element.innerHTML = “支付结果1:”+success;
// alert(success);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);
同时需要添加回调接收方法。
// 银联支付回调结果 不要alert
function ylshow(data){
// 发请求
/* data = success “支付成功”
data = fail “支付失败”
data = cancel “用户取消了支付*/var element = document.getElementById(‘yllog’);
element.innerHTML = “银联支付结果:”+data;
}
这里需要强调一下,window.plugins.Pgylpay.ylpay接收的tn为你服务器端请求到银联的交易流水号,
你可以通过架设服务器端代码,写一个api接口来传回这个tn码,具体的可以参考服务器端代码。
另外集成过程中有问题,可以参考:中国银联手机支付控件使用指南.pdf
特别注意:银联支付的结果确认需要在服务器端进行,最好不要在app端完成。
转载请注明:夜阑小雨 » phonegap-银联支付-Android插件