这篇课程将比较轻松。你将学到如何调用存档链接列表和 blogroll 链接列表,下一篇将是日历和搜索框。
在开始之前,我想解释下为什么我把我的课程分成比较小的节。你所学的一切都需要几个月时间来消化!所以当我第一次向你展示的时候,你能够理解所有的东西是非常重要的,这样你就不用会去重新学习。
第1步 – 增加存档链接。
在侧边栏区域的 Categories 列表下面输入以下代码:
<li><h2><?php _e(’Archives’); ?></h2>
<ul>
<?php wp_get_archives(’type=monthly’); ?>
</ul>
</li>
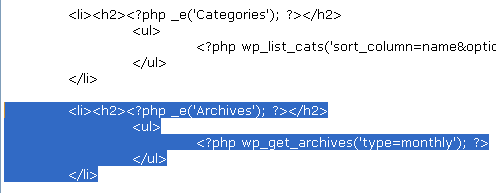
给上面代码增加制表符空间是用于产生缩进组织代码。看下你的代码是否和下面一样:
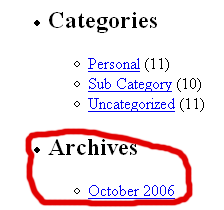
保存,刷新浏览器。结果如下所示:

发生什么了?
你使用了 wp_get_arhives() 这个 PHP 函数,并用了 type 这个参数以及 monthly 作为它的值按月调用存档列表。
- <li> – 开始列表元素
- <h2> – 开始子标题
- <?php _e(’Archives’); ?> – 子标题文本
- </h2> – 结束子标题
- <ul> – 开始在子标题下,在列表标题中的无序列表
- <?php wp_get_archives(’type=monthly’); ?> – 按月调用存档列表链接,并把每个链接放入 <li> 和 </li> 标签中。如果你查看你的源代码,你会看到 wp_get_archives() 为每个链接产生了列表元素(LI)标签,就像 wp_list_cats() 这个函数一样。
- </ul> – 结束在子标题下的无序列表
- </li> – 结束列表元素
第2步:增加 blogroll 链接
在存档链接列表下输入以下代码:
<?php get_links_list(); ?>
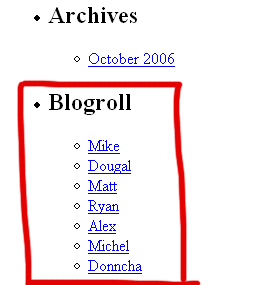
保存,刷新,结果如下:

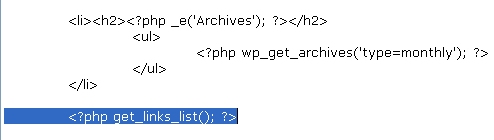
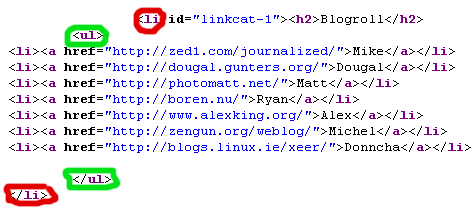
默认情况下,我的 blogroll 和你的是没有什么不同,这里是它在源代码中的样子:

上面的代码完全没有被组织,因为它们是由函数 get_links_list() 产生的,就像上一篇所学的函数 wp_list_pages() 一样,然而它遵循规则 #1,按正确顺序关闭所有的东西。我已经圈出了元素和无序列表的标签让你看得更明显。
这篇到此为止,下篇将介绍日历和搜索框。
转载请注明:夜阑小雨 » WP Theme 教程 #6c:存档和链接列表