1.经过几天摸索 和实践,基本搞定了phonegap的ios推送,其中有很多不足之处但可以逐渐优化和完善。现在分享个大家
2.由于网上这类的资料很少,而且大多数是英语所以比较麻烦,一个一个单词看。。。挺吃力。
3.只要根据以后方法就能实现phonegap的ios推送。
具体请查看以下链接:
phonegap -ios -push 消息推送实践(二)
一 push 前置配置
一、*.certSigningRequest文件
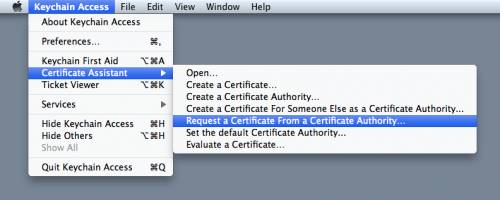
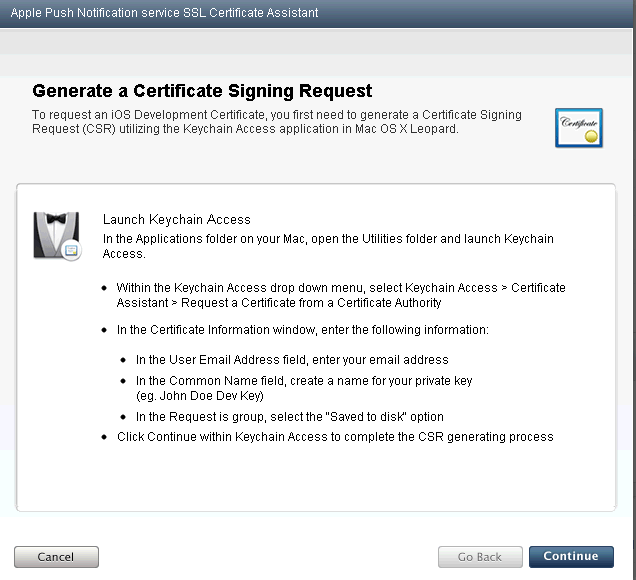
1、生成Certificate Signing Request (CSR):
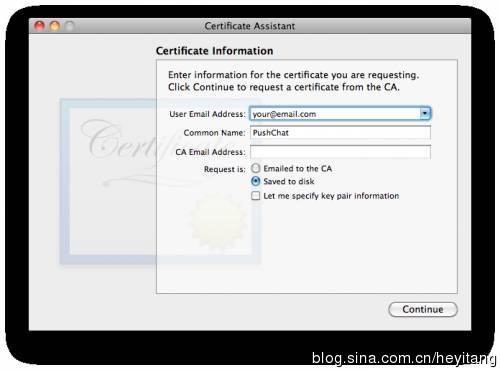
2、填写你的邮箱和Common Name,这里填写为PushChat。选择保存到硬盘。
这样就在本地生成了一个PushChat.certSigningRequest文件。
二、生成*.p12文件
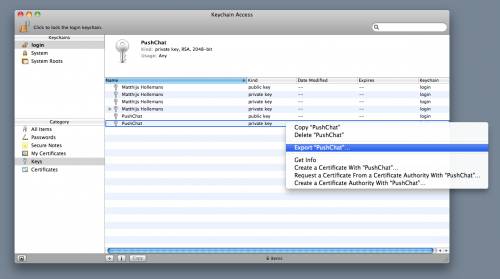
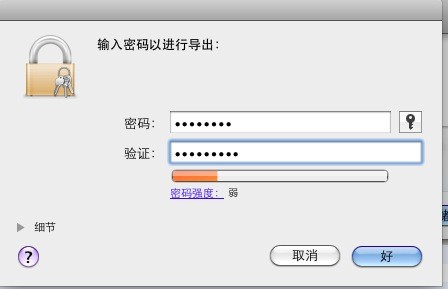
1、导出密钥,并输入你的密码。
输入你的密码:
这样就生成了一个PushChatKey.p12文件。
三、新建一个App ID 和SSL certificate文件
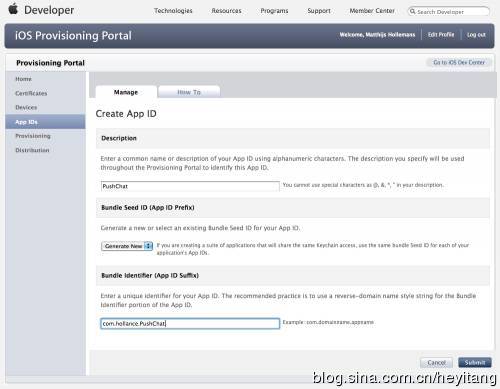
1、用你的付过费的apple帐号登录到iOS Provisioning Portal。新建一个App ID。
Description:中输入PushChat
Bundle Seed ID:默认选择Generate New
Bundle Identifier:输入com.mysoft.PushChat
点击提交
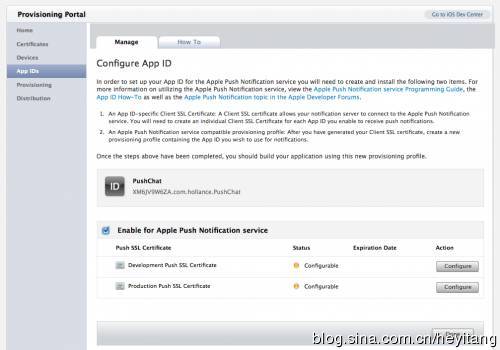
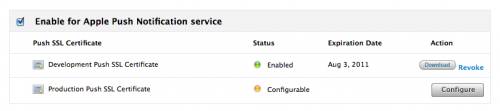
这样就会生成下面这条记录:
点击配置:
出现下面界面,点击继续:
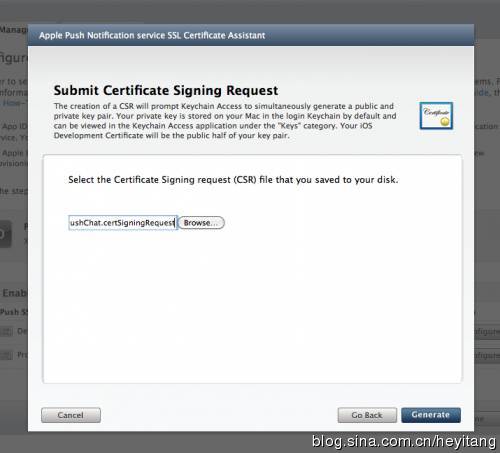
这里我们选择前面生成好的PushChat.certSigningRequest文件,点击生成。
正在生成
生成完毕,我们把它下载下来。命名为aps_developer_identity.cer。
点击完成,你会发现状态变成Enabled。
到现在为止,我们已经生成了3个文件。
1、PushChat.certSigningRequest
2、PushChatKey.p12
3、aps_developer_identity.cer
.运行如下命令:
1. openssl pkcs12 -clcerts -nokeys -out cert.pem -in Certificates.p12
2. openssl pkcs12 -nocerts -out key.pem -in Certificates.p12
3. openssl rsa -in key.pem -out key.unencrypted.pem
4. cat cert.pem key.unencrypted.pem > ck.pem
获得php Push Notification sender所需的设备令牌:
二 。配置phonegap客户端
查看:phonegap -ios -push 消息推送实践(二)
三 测试
测试工具有很多,mac上面有工具化的,不过我们既然配置了php服务器的文件那就直接用php测试好了
直接上code:http://d1xzuxjlafny7l.cloudfront.net/downloads/SimplePush.zip
主要修改:
// Put your device token here (without spaces): $deviceToken = '0f744707bebcf74f9b7c25d48e3358945f6aa01da5ddb387462c7eaf61bbad78'; // Put your private key's passphrase here: $passphrase = 'pushchat'; // Put your alert message here: $message = 'My first push notification!';
如果没有意外一定测试成功了,ok
没有客户端完成,服务器端需要完善起来。
四 服务器端
这个有几个问题注意:
1.需要再客户端吧token值传回来
我估计学过jquery 都可以用ajax来实现.
2.把传回来的值写到数据库.
3.通过php程序取出值,填写内容统一发送.
原理很简单.这里有现成的php端的完善代码
供大家学习.
code:https://github.com/manifestinteractive/easyapns
这个是代码的网站可以去看文档来配置:
ok,到此phonegap的ios消息推送就完成了.里面有些地方有点乱,但是只要仔细阅读和实际,only one day ,you sucssesful!
注:以上是开发阶段的设置,等真正发布appstore或app AdHoc时,设置有些细微差别,不然导致发布的版本push message failed掉。
AppStore 与 App AdHoc两种发布方式的设置:
1、以上第1、2步生成的PushNotification.certSigningRequest与apns_dev_key.pem继续使用。
2、登录Provisioning Portal 把 AppID 的 Production Push SSL Certificate启用,用到PushNotification.certSigningRequest。启用后生成:aps_production.cer,下载本地
3、与开发时的设置一样,把aps_production.cert转成apns_production_cert.pem,然后将apns_production_cert.pem与apns_dev_key.pem结合生成apns_production.pem
4、PHP发送脚本需要修改
4.1 APNS服务器地址改为:ssl://gateway.push.apple.com:2195’,开发时是:ssl://gateway.sandbox.push.apple.com:2195′
4.2 发送的证书要使用apns_production.pem。
4.3 最关键一步,同一个iphone,开发与发布两种状态的token是不一样的,所以这里需要修改token。(用发布的程序抓取)
转载请注明:夜阑小雨 » PhoneGap 的ios 推送