phonegap的项目中总会用到很多功能是HTML5无法实现的。写插件就成了不可少的.
最近项目中要用到社会化分享功能。研究了一圈还是选择了用百度社会化分享,同时还带有社会化登陆。
这个就比较牛了,先弄分享,以后需要第三方登陆,那就方便多了。 比起其他的分享来说利于之后扩展。
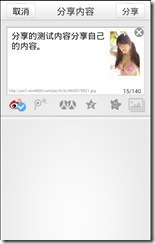
先上图看看效果!
插件的开发这里就不说了。
我开发商急于PG.2.5来开发的。在2.4下面也能用。其他版本没有测试。安装插件跟其他插件一样。
1.拷贝2个java文件到你的src中。其中需要修改Baidushare.java文件。
在插件文件里面需要注意修改的地方:
//实例化baidu社会化分享,传入appkey
socialShare = “×××” //这里需要输入你在百度注册的APP后获取的
//设置支持微信平台 传入wxAppId
socialShare.supportWeixin(“×××××”); //这里输入你微信开发平台里面创建app后获取的,需要审核通过的,没有审核通过无法使用//设置支持腾讯微博单点登录的appid
socialShare.supportQQSso(“×××”); //这里输入腾讯开发平台申请的介入id
//设置支持新浪微博单点登录的appid
socialShare.supportWeiBoSso(“2512850499”); //这里是新浪的
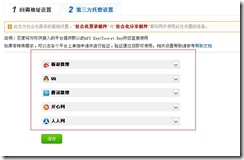
当然你也是需要去百度开发者中心设置你的应用的第三方托管信息 具体的如何设置可以看他们的帮助文档。
2.拷贝lib文件夹里的文件到项目lib文件下,并引入到项目。
3.拷贝platforms.xml 文件到assets 文件夹里面
platforms文件是用来设置分享展现出来的平台
<platform id=”1″>sinaweibo</platform>
<platform id=”2″>qqweibo</platform>
<platform id=”3″>renren</platform>
<platform id=”4″>qqdenglu</platform>
<platform id=”5″>kaixin</platform>
<platform id=”6″>weixin_session</platform>
<platform id=”7″>weixin_timeline</platform>
<platform id=”8″>email</platform>
<platform id=”9″>sms</platform>
这里代表不同的平台,可以增加和删除掉。
4.在config。xml文件下面引入插件
5.修改AndroidManifest.xml文件
增加权限和声明activity。
<uses-permission android:name=”android.permission.INTERNET” />
<uses-permission android:name=”android.permission.ACCESS_WIFI_STATE” />
<uses-permission android:name=”android.permission.ACCESS_NETWORK_STATE” />
<uses-permission android:name=”android.permission.WRITE_EXTERNAL_STORAGE”/>
这里需求主要修改“android:name”;
<!– 用户微信回调的 activity –>
<activity android:name=”com.×××.××××.WXEntryActivity”
android:label=”@string/app_name”
android:exported=”true”
android:theme=”@android:style/Theme.Translucent.NoTitleBar.Fullscreen”>
</activity>
<!– 新浪soo回调的 activity –>
<activity android:name=”com.baidu.sharesdk.PlatformSsoCallBackActivity”
android:label=”@string/app_name”
android:exported=”true”
android:theme=”@android:style/Theme.Translucent.NoTitleBar.Fullscreen”>
</activity>
<!– 腾讯SSO回调的 activity –>
<activity
android:name=”com.tencent.tauth.AuthActivity”
android:launchMode=”singleTask”
android:noHistory=”true” >
<intent-filter>
<action android:name=”android.intent.action.VIEW” /><category android:name=”android.intent.category.DEFAULT” />
<category android:name=”android.intent.category.BROWSABLE” />
<data android:scheme=”tencent100380359″ />
</intent-filter>
</activity>
6. 修改html代码
引入baidushare.js文件到主文件里面
添加以下方法调用插件:
function shareClick(){
var title= “分享的主题”;
var content = “分享的内容”;
var url = “http://pic1.win4000.com/pic/6/3c/9b5f279921.jpg”; //页面地址
var imageurl = “http://pic1.win4000.com/pic/6/3c/9b5f279921.jpg”; //分享图片地址
window.plugins.Baidushare.bdshare(
title,content,url,imageurl,function(success) {
//alert(“encode success: ” + success);
}, function(fail) {
// alert(“encoding failed: ” + fail);
}
);
}
这样基本上就可以运行起来。分享你需要的 内容到各个平台。
这些需要注意:
1.需要先把百度社会化分享的开发文档看看
2.如果需要自己配置第三方平台就一个一个申请。如果不需要就默认好了。
3.微信分享就比较麻烦。最好去微信开放平台看看开发文档,需要做好包名和签名,并提交后审核,只有审核通过的才能分享。而且微信的分享是有限制的所有分享的内容和图片最好是小一些。
4.我这里只是做网页分享。其实百度分享还有图片分享,以及单个平台分享,为了满足绝大多数就只做了网页分享。
对于微信分享不能成功的需要说明的几个问题:
为什么测试的时候就能分享,但是一大包就不能分享了呢?其实问题还是签名的问题:
1、还是签名问题,一个项目,几个人完成的话,如果大家都是用各自默认的debug.keystore进行运行的话,在debug版本,微信分享功能肯定只有在申请的微信appid的那台机器生产的apk才能正常。 但是其他人或者发布大包后的apk不能使用?
怎么办?
别担心,还有补救的方法,用我们正式那个签名文件xxx.keystore对程序进行正式的打包,然后安装到手机中,然后再次运行微信那个签名apk工具,将我们的包名输入到里面,重新生成一个MD5的签名,然后到官网http://open.weixin.qq.com/agreement,找到你之前等级那个应用,拉到最后,点击修改,将刚刚生成的那个签名输入到里面,然后保存重新提交审核。
2、关于微信分享信息结果反馈,这个要注意的是以下两点,要不要肯定是不会收到分享反馈的。
(1)这个Activity的名字一定是WXEntryActivity
(2)WXEntryActivity这个类一定是建立在 应用包名+wxapi包下(比如上述的工程,这时候包名应该是com.freeson.test.wxapi)
插件下载:百度分享插件
目前插件不公开使用!请不要下载!
转载请注明:夜阑小雨 » phonegap-百度分享-android插件