JavaScript允许你在网页中添加交互和反馈,使得用户体验更棒也更直观。本文将为大家介绍20个基于JavaScript的导航菜单。要记住如果客户端浏览器关闭了JavaScript(平均有5%的用户通过W3 web statistics关闭了JS),这些技巧中的几个可能不能正常工作。
在这篇文章中,你将发现一些非常棒的、独特的JavaScript导航技巧和实例。点击图片直接跳转到导航菜单演示页面,点击该菜单名称则跳转到其开发项目组网页上。
1. MenuMatic
这个实例包含根据首字母排序或者乱序的链接菜单,并且可以将其转变成动态下拉菜单,可以使垂向的,也可以是横向的。
2. 使用jQuery的Animated Menu
这是一个当用户鼠标停留其上会显示动态菜单的技巧。源文件包括PSD(PSD是Adobe Photoshop的文件格式)提供下载。

3. 使用jQuery的车库门效果
Gaya Kessler呈现了一个奇特的JavaScript菜单,它利用jQuery模拟了真实的车库门的效果。

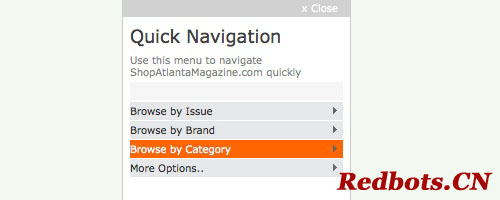
. JGlide滑动菜单
一个漂浮在页面上的独特的菜单。用户可以拖动它到任何一个想要的地方。

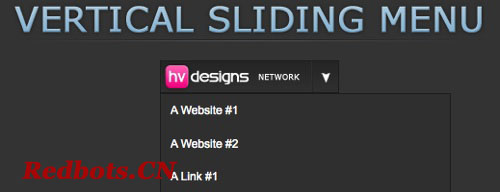
5. 垂向滑动jQuery菜单
HVDesigns呈现一个下拉菜单,下拉菜单能显示更多链接。

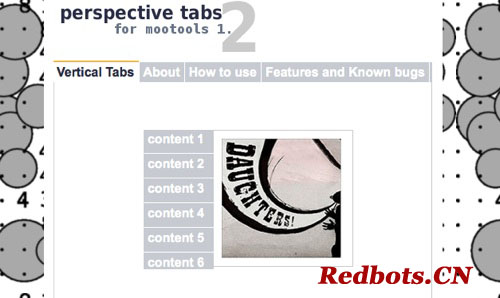
6. 透视效果标签
你可以使用这个技术产生带动画效果的滚动标签条。

7. 垂向仿Digg菜单
使用简单的JavaScript展示一个类似Digg的菜单。

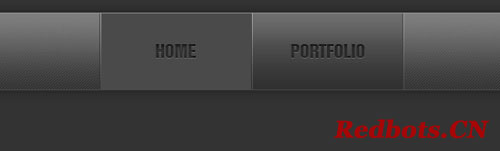
8. 火焰灯
当你把鼠标停留在一个选项上,你将看到使用jQuery的CSS滑动门效果产生。另一个代替版本Mootols在这里可访问。

9. 鱼眼菜单
如果你是一个超级Mac dock迷,那么你会喜欢这个菜单。

10. 简单JavaScript手风琴效果菜单
一个很好的复合手风琴状菜单。

11. 滑动高亮显示JavaScript菜单
这个滑动悬停效果脚本用来高亮显示菜单选项是一个很简单的技术

12. 淡入淡出菜单-更改内容
这个技巧允许你淡入淡出菜单项目。

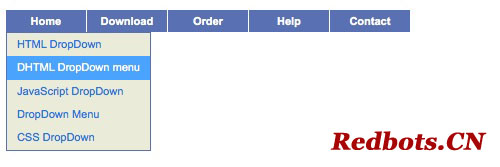
13. 简单多级下拉菜单
一个简单的JavaScript下拉菜单。

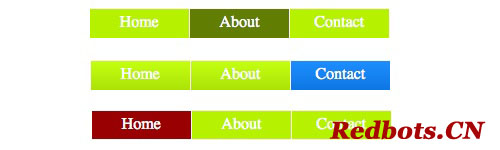
14. 使用jQuery做背景图片的动画效果
一个使用jQuery和CSS背景位移属性创建动态菜单的技巧

15. Mootools Redux
一个使用MooTools实现当你把鼠标放在选项上时链接字体变大的菜单

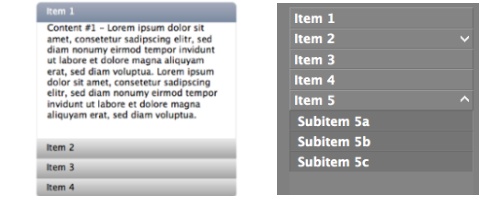
16. 悬停手风琴/侧边菜单
这是一个可以用来做垂向侧边菜单的手风琴插件。

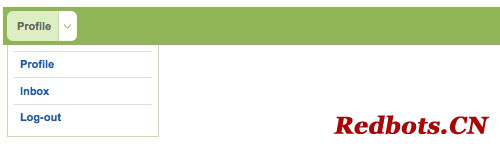
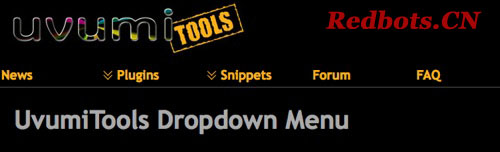
17. UvumiTools下拉菜单
另一个基于MooTools、拥有更多特色的JavaScript菜单。

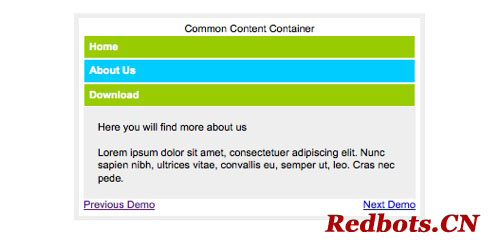
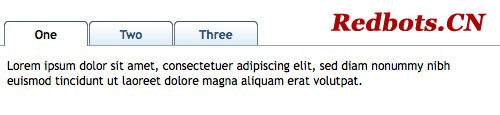
18. jQuery UI 圆角导航标签
使用这款标签实例轻松分开内容。

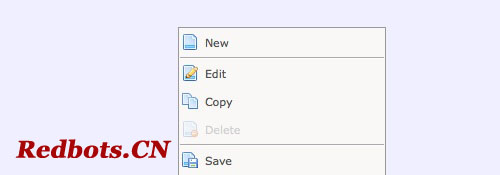
19. Proto菜单:右键菜单
一个在Prototype框架上编写的用户可自定义右键菜单

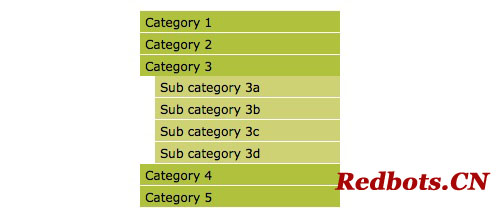
20. 可扩展压缩菜单
这个菜单实例允许你拥有两级导航。当你在主列表单击,次级列表会展开

转载请注明:夜阑小雨 » 20个优秀JavaScript导航菜单


