上周时间闲一点,打算开始做商城需求,结果刚从必备功能–购物车开了个头,就发现现在国内各个B2C的购物车功能支持实在是大相径庭,存在太多优化空间,而国外B2C的购物车主要功能基本一致,但在小功能点上都力求创新。
最有意思的是,刚测完不久,还来不及整理这份分析报告,就发现有几个问题被改正了,速度之快,以至于我都怀疑是不是我的测试造成的^^
重点根据我们对业内的了解及方向分析了几家网站,其他有些没有列举出来的网站如amazon、淘宝B2C、vancl、国美、达芙妮等仅仅只是作为我们自己的旁证检测,结果没有反映在这份文档里。
评测对象:
国内:
当当:不用介绍了。
卓越:不用介绍了。
京东:it数码第一家,去年千万美圆。
新蛋:也做数码,似乎不够格,下份文档移除。
服装B2C-国内:
Yoho有货:算是直接竞争对手吧。
Cosize:大方向(潮流电子商务)相同的网站,有身边的朋友推荐及论坛推荐。
服装B2C-国外:
Gap:美国青少年时尚休闲品牌,应该是第一,Yesppg开始就仿他们做的。
Abercrombie: 美国青少年时尚休闲品牌,据说是大学生最爱。
Zara Home:很有名的Zara,全球第三服装零售商,但他们还没在网上卖衣服,只卖家居。
第一篇:用户使用购物车的限制与识别
第二篇:迷你购物车与正式购物车的设计
第三篇:正式购物车的页面信息结构
第四篇:我们购物车设计的实际需求与原型
第一篇:用户使用购物车的限制与识别
一、三种程度
由于Cookie是实现购物车存储用户购物信息的最容易的手段,所以B2C网站的购物车都是用Cookie来实现记录用户购物信息,即使通过Session也是通过Cookie来变相实现,按评测对用户的限制与识别程度,有三种:
程度1:仅支持登录用户(允许Cookie)
程度2:除1外,还支持非登录用户(允许Cookie)
程度3:除2外,禁止了Cookie机器的用户也能使用(不管注册与否)
这三类用户的支持程度,一层比一层深,目的就是为了让能够使用购物车的人数增加,转化为订单的数字也就会相应增加。
按常识说来,购物车是鼓励非登录用户也能使用的,只有等到了结算中心,才会提示登录。这么做的好处是在用户购物前尽量降低参与门槛。在测试的时候,国外全部及国内部分网站购物车都支持到2,而能到3这种变态程度的,只有卓越。而不可思议的只支持登录用户才能使用的,居然在我作为主要分析对象的国内五家里,占了3家。
二、国内B2C购物车用户识别对比分析
当当(程度2):
•非登录用户用Cookie识别
•已登录用户仍然还是用Cookie识别,不跟帐号对应。清除Cookie后,购物车内商品消失,帐号强制退出
•禁用Cookie后,非登录用户无法添加商品入购物车,有帐号用户无法登录
评论:未分析到卓越模式前,还是不错的,新蛋中国的模式与dangdang相同
卓越(程度3):
•非登录用户用Cookie识别,已登录用户帐号识别
•非登录状态清除cookie,商品消失;已登录状态清除cookie,帐号强制退出,购物车内商品保留
•非登录添加→登录后再次添加,非登录状态下添加的商品转移成帐号对应的商品,清除cookie后仍然保留
•禁用cookie后,非登录用户仍然可以正常添加商品,正常登录
评论:比Amazon还强大…我个人就经常在非登录的情况下使用购物车,然后到结算中心时再登录。
京东(程度1):
•已登录用户才能使用购物车
•帐号退出,购物车商品即消失(囧rz),这周准备做分析复查时发现已解决此大问题
•虽然赶在我分析报告做出来前,解决了测试中帐号退出购物车商品即消失的问题,但是购物车内删除商品,帐号退出再进入后商品仍然还保留(囧rz)
评论:我一直以为京东很强,没想到大错特错-_-
新蛋中国(程度2)
•当当模式,但清除Cookie后,帐号不强制退出
评论:当当和卓越的清除Cookie后,帐号强制退出应该是从考虑,就像taobao也频繁让用户登录一样。所以新蛋这么做是合理的,不过要用也该用程度2的卓越模式。
Yoho有货(程度1)
•已登录用户才能使用购物车
•禁用Cookie后Yoho不能登录,重新跳回到商品详情页,没有合适的提示,容易误会已经登录
评论:Yoho的视觉表现力是蛮佩服的,但在功能架构及用户体验上,有很多弊端,因为是直接的竞争对手,就不好多说了哈^^
Cosize(程度1)
•已登录用户才能使用购物车
•禁用Cookie后Cosize用户登录时会跳转到一个提示用户打开Cookie的页面(非常不错的设计)
评论:因为只有登录用户才能使用购物车,所以Cosize这个禁用Cookie后又要登录的跳转页设计还是值得赞赏的,但我不理解做出这个优秀设计的Cosize为什么要限制只有登录用户才能使用购物车,希望有机会接触一下听听想法。
此外还有V版他们家365com.com这种关了浏览器,购物车内商品就消失的奇怪的设计(囧rz)
三、国外B2C购物车用户识别对比分析
Gap(程度2):
•卓越模式,但清除cookie后帐号不退出
•收藏夹的商品下次登录时自动转入购物车,成功下单后收藏夹内商品也自动转入购物车
•禁用Cookie后,直接跳到检测错误页面,用户不能浏览商品,不能登录
评论:Gap的购物车没啥好说的,反而是其他功能值得大书特书,以后慢慢道来。禁用Cookie后,直接不让用户浏览商品有点奇怪,但至少立场是鲜明的,总比其他网站禁用Cookie后不提示,实际登录不成功也不提示要好很多,算是极端的处理吧。
Zara Home(程度2):
•session保留匿名用户购物车商品,清除cookie无效
•注册帐号不成功,无法测试登录用户商品识别情况
•禁用Cookie后,添加商品入购物车报错
评论:奇怪的匿名用户下不用Cookie识别的例子。其他没啥可说的,Zara Home有一些小设计在之后慢慢道来。
Abercrombie(程度2):
•session保留匿名用户购物车商品,清除cookie无效,已登录用户帐号识别
•非登录添加→登录后再次添加,非登录状态下添加的商品转移成帐号对应的商品
•禁用Cookie后,添加商品入购物车报错,不能登录
评论:同Zara Home,更多特点在其他功能设计和信息架构上。
四、总结
几个没想到:
1、 京东购物车商品存储之囧:先是购物车没有保存商品功能,退出即清空。后来退出不清空了,删除又失效,以为删除了,其实再次登录后还是没删除…
2、 Cosize的禁止Cookie用户登录时的跳转页设计,当当应该效仿
3、 为什么那么多国内网站要限制只有已登录用户使用购物车?请告诉我…
五、我推崇的做法
与技术讨论过可行性,技术上实现照顾三种用户是很容易的,所以,以下是我们购物车在用户限制与识别这一功能点上的设计方案:
•卓越模式的程度3,但清除Cookie后不退出帐户。
第二篇:迷你购物车的设计
在商城的购物车程序设计里,随着需求的变化,对用户体验的重视,渐渐的从早期的购物车发展成了迷你购物车+正式购物车的设计。
一、什么是迷你购物车与正式购物车?
1、什么是早期的购物车设计?
早期的购物车设计仅仅满足了去结算中心前存储所有商品的需求,在做添加商品入购物车 操作时必须频繁刷新购物车页面,购物车在商城所有页面仅以链接的形式作为入口,不承担任何购物车内商品数量与价格的提醒作用,例子有如当当、卓越等等。
2、什么是迷你购物车+正式购物车的设计?
迷你购物车+正式购物车设计是在所有商城页面都提供迷你购物车区域,该迷你购物车区域主要用来确认用户当前添加商品入购物车的操作,用户确认需要访问正式购物车后才转入正式购物车页面,否则,依然还在之前所浏览的页面继续浏览,这种设计作用主要有两个:
(1)、减少添加商品入购物车时频繁刷新购物车页面的操作,方便用户继续专心地挑选商品;
(2)、快速提醒用户当前购物车内商品总数与总价,提醒用户查看购物车
作用(1)是迷你购物车最主要的作用,作用(2)更多只是作为所创建的区域的扩展信息架构依附存在。
此外,随着承载信息的不同,迷你购物车还可以直接承载结算入口的功能,在部分情况(如购买少量商品或用户无需核对)下直接提供用户忽略访问购物车直接跳到结算中心进行结算的入口。
二、国内B2C站购物车设计
当当:
•早期购物车,所有页面上的购物车区域仅仅只是个链接
卓越:
•早期购物车,所有页面上的购物车区域仅仅只是个链接
京东:
•早期购物车,所有页面上的购物车区域仅仅只是个链接
新蛋中国:
•核心思想还是早期购物车设计思想,但通过在所有页面都放大购物车区域的显示功能而实现了迷你购物车的作用(2),但添加商品时仍然是频繁访问购物车页面
Yoho有货:
Yoho 有货的购物车设计看起来很酷,但设计思想非常混乱,在所有页面加入迷你购物车的添加商品入购物车的设计,但又取消了正式购物车页面,变成了以迷你购物车的表现力来同时承载迷你购物车及正式购物车的功能,造成正式购物车的很多功能都缺少了发挥余地,对信息支持太不够了。在位置上别出心裁地放在屏幕下方的这个设计我的个人观点是坏处大于好处的。
Cosize:
•核心思想还是早期购物车设计思想,但通过在所有页面都放大购物车区域的显示功能而实现了迷你购物车的作用(2),但添加商品时仍然是频繁访问购物车页面
三、国外服装B2C站购物车设计
国外服装B2C站购物车设计有鲜明的迷你购物车+正式购物车的设计思想
•迷你购物车出现在页面右上角
•添加商品入购物车时,迷你购物车会弹div窗显示当前加入的商品信息,几秒后收缩,此效果保证了用户确认添加了商品,又不影响用户将视觉注意力继续集中到商品页面
•通过迷你购物车的链接,访问正式购物车页面
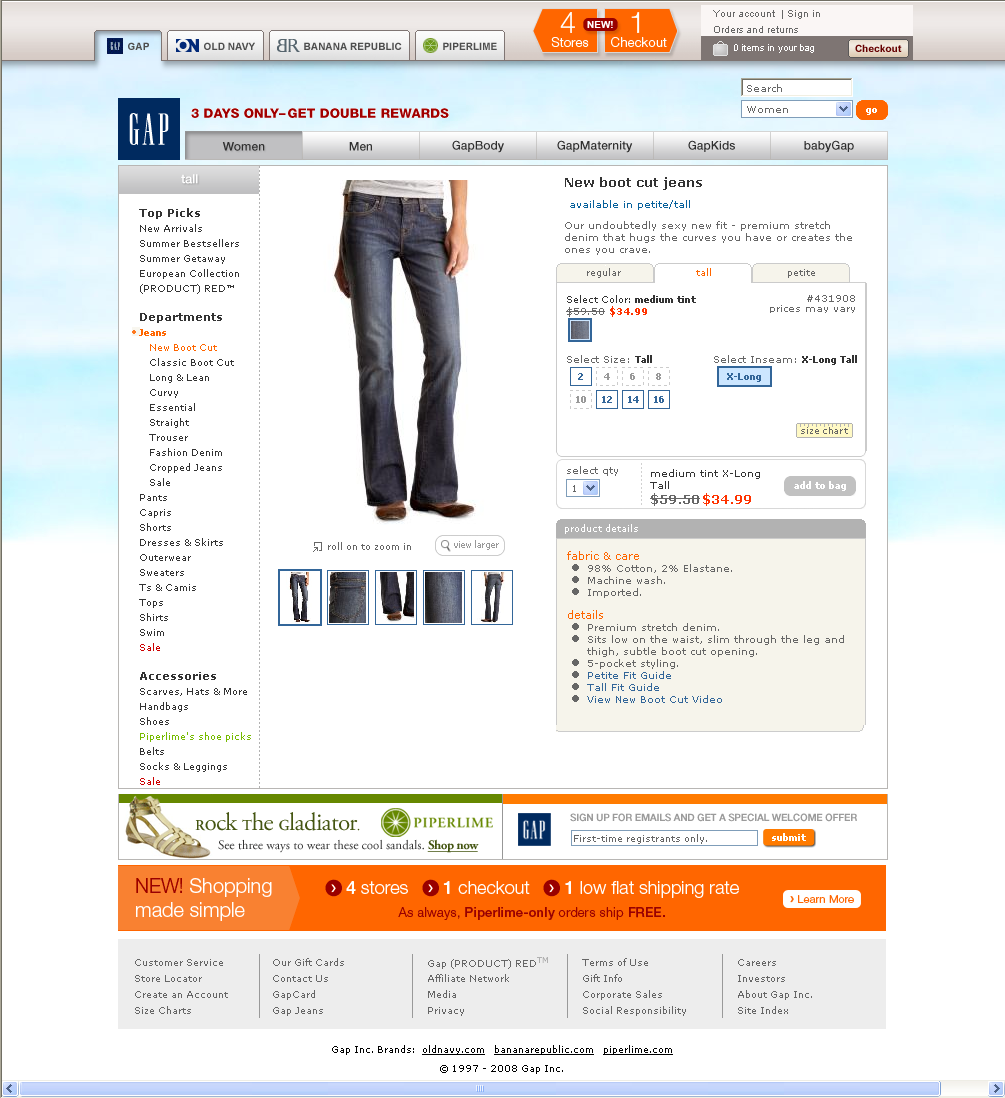
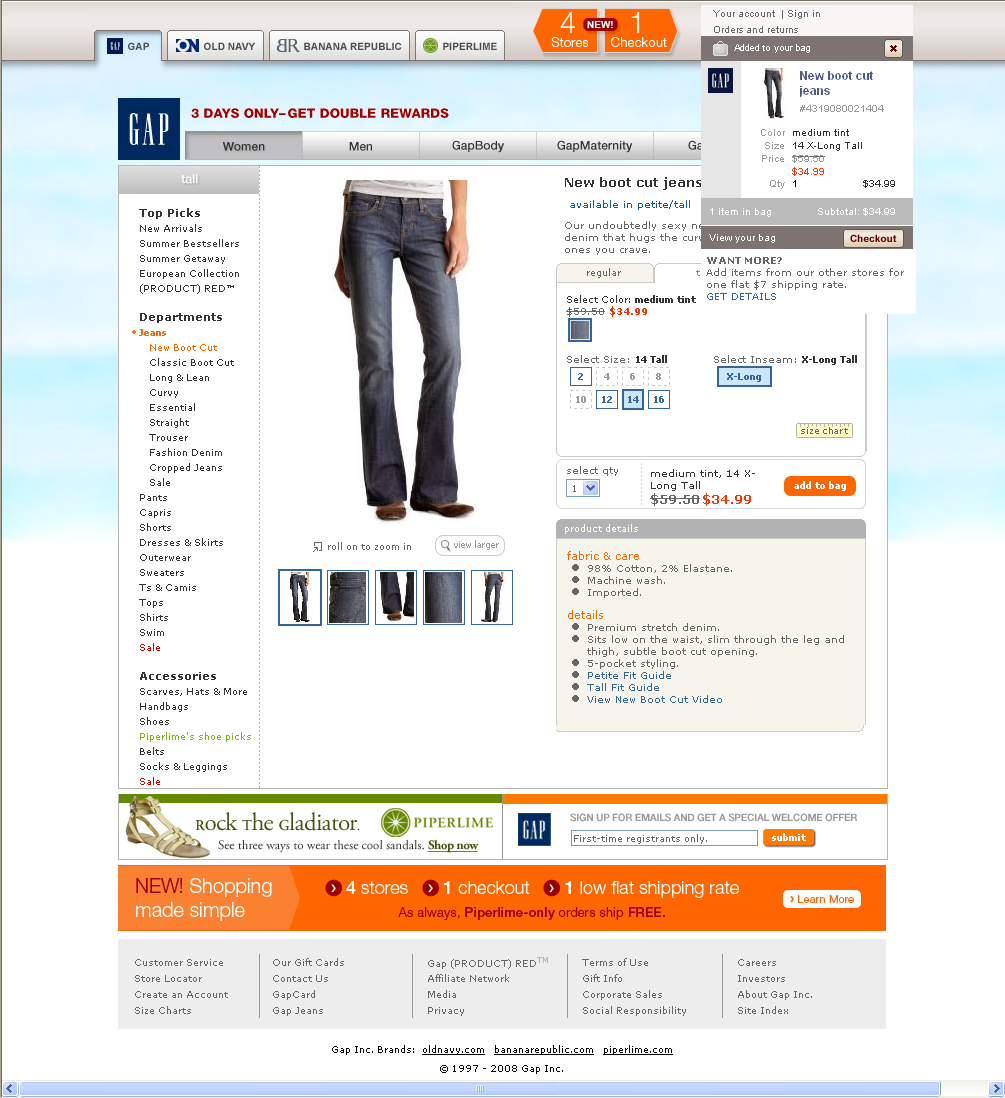
Gap:
Gap 的迷你购物车设计是早在1年前初次接触到Gap时就已经发现,可见这种设计思想在很久以前就已经被使用了, PPG的初版据说就是仿的老版的Gap。BTW,Gap有很多堪称亮点的功能设计和用户体验优化可作借鉴,譬如说用小色板/纹理板代替款式选择,尺码也直接放出,因为不涉及到购物车功能,不予详述。
浏览商品时:
添加入购物车后:
记得一年前,这个div的效果是几秒后收缩,现在Gap改成了一直到鼠标在屏幕上发生点击事件后才会收缩,这就更能提醒用户当前添加商品入购物车的操作是有效的。
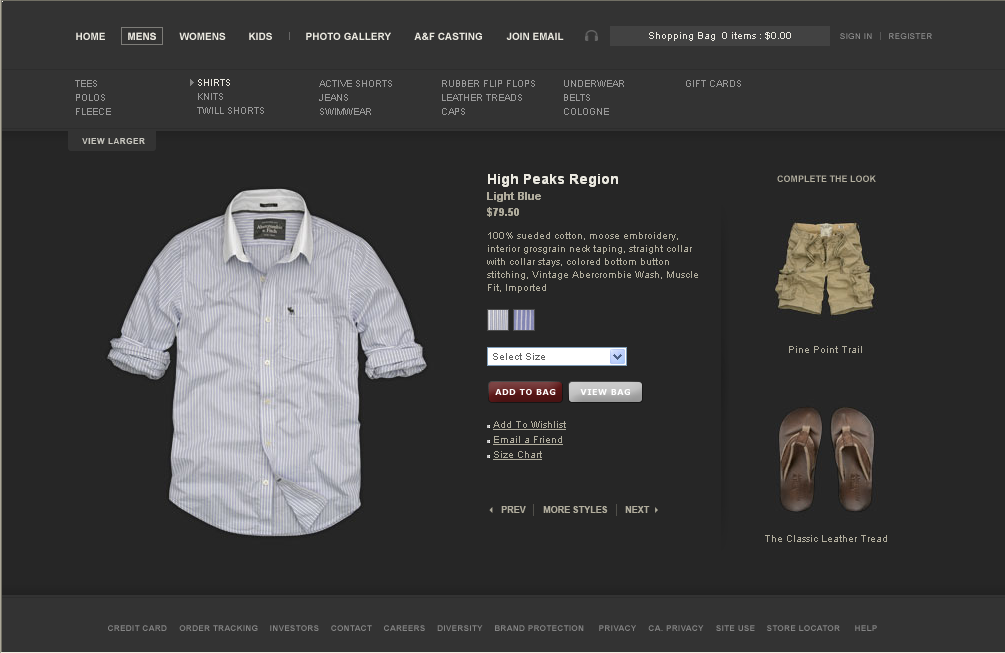
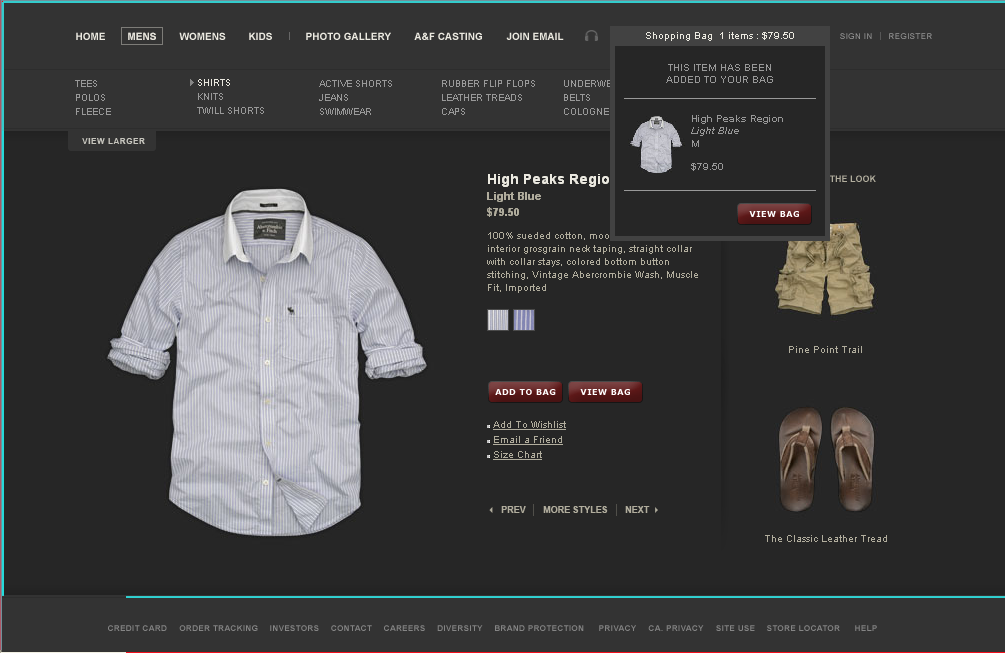
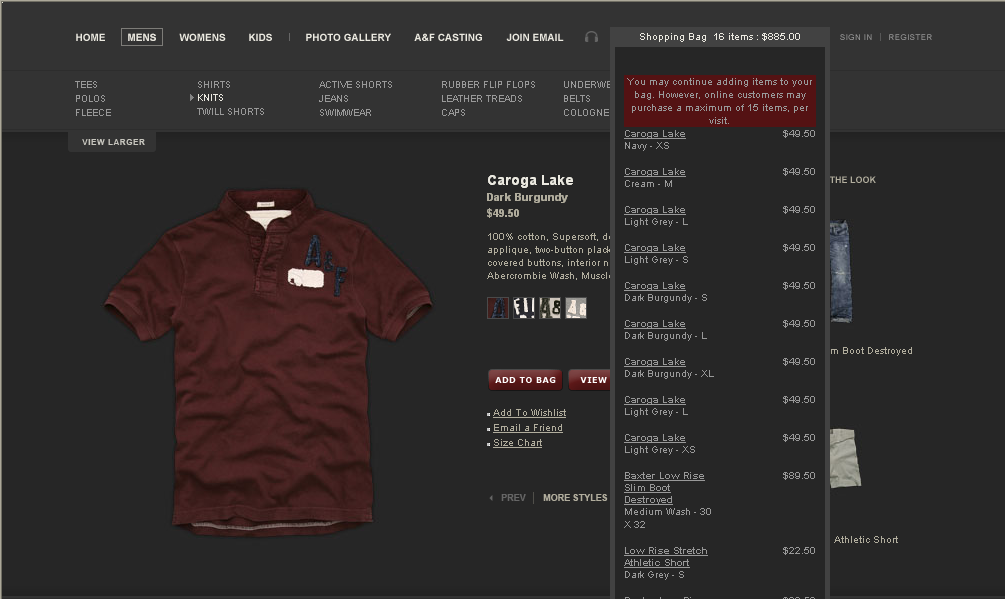
Abercrombie:
Abercrombie的迷你购物车相较Gap,多了一个鼠标悬浮在迷你购物车上时可以展开迷你购物车内商品列表的功能,去掉了结算入口,不过他们的迷你购物车是弹出后几秒即收缩。
浏览商品时:
添加入购物车后:
鼠标悬浮到迷你购物车区域时:
Zara Home:
•核心思想还是早期购物车设计思想,但通过在所有页面都放大购物车区域的显示功能而实现了迷你购物车的作用(2),但添加商品时仍然是频繁访问购物车页面。
四、总结
迷你购物车的设计思想的思考:
如前所述,迷你购物车的设计思想主要是为了减少用户频繁访问购物车页面,将用户的注意力重新集中在商品挑选页面。这种设计思想对所有B2C站我认为都是正确的。在具体实现方法上,像Gap、Ambercrombie这种在所有页面右上角区域开拓迷你购物车,通过在商品页面的伸缩来体现已经被添加入购物车的设计,是非常适合中小型B2C站的。(比如前段时间Paidai里介绍的sasacity就是这么做的)
PPG现在版本变成了以屏幕中心为焦点弹div窗口的形式,这虽然起到了主要作用,但由于屏幕右上角仍然只是单纯的购物车的链接,就失去了随时呼叫迷你购物车出来的功能及购物车内的商品数量与价格展示。
不过,像当当、卓越这种大型B2C站,由于搜索功能是用户主要使用的功能,所以占据了首屏的较大区域并对各种附加功能有了更高要求(如热门关键字推荐),所以在如何设计迷你购物车上,倒不应该是简单照搬Gap、Ambercrombie这种设计。这个难题就只能慢慢试验方法去解决了。我个人觉得通过RIA技术的创新,在桌面应用程序结合互联网应用程序这个方向上的突破,对购物车存储商品信息这个功能的设计思想是可以考虑换个载体去解决问题的,具体是否如此,还需要摸索。
五、我推崇的迷你购物车设计:
Gap+Ambercrombie式的迷你购物车
•迷你购物车出现在商城所有页面首屏重要区域(右上角确实是最适合的,可以跟购买按纽交相呼应)
•迷你购物车区域显示商品总数与总价
•添加商品入购物车后,呼出迷你购物车的添加商品提示
•添加商品提示只有当发生鼠标点击事件后才消失
•鼠标悬浮可以在迷你购物车区域显示当前购物车内商品列表信息
•可以快速进入正式购物车页面及结算页面
转载请注明:夜阑小雨 » B2C购物车功能评测分析报告:购物车的设计