CSS技巧很多,有的是创造性的,而有些只为培养一个高效率的习惯。而无论怎么说,这都是有益的东西。不妨学习一下:
1. 图像替换文本
看得懂这个吗? 我看到很多们都LOGO都只是用图片代替,而没有链接。其他,只需要更简单的方法,利用图像替换文本的方法,显示LOGO,并拥有链接。各个值的功能
display:block; – a的默认状态是inline的,需要让它变成块状的,才可能定义高度和宽度,以适应LOGO的宽高。另外的一个功能是,让链接在text-indent后,在原区域可点击。
text-indent:-9999em; – 难道你想删除logo中的文字?这样应该是你的最后选择。因为这不符合语议标记,所以,也对搜索引擎不友好。而这个值就是让你的字体缩进到看不到的地方。让你不用删除文字。
其他的不用讲了吧,哈哈…
2. display:inline-block;
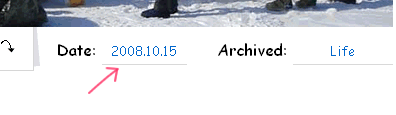
在写sofished daily的CSS时,在顶站定日期的空间,就用了display:inline-block;顾名思义,就是在内联情况也的块状,可以设定高度宽度。
在GR看到一篇share讲了说到了跨浏览器显示这个显示display:inline-block的方法:
.element-class {
display: -moz-inline-stack; //Firefox only code
display: inline-block; //some standard browsers
zoom: 1; //IE only
*display: inline; //Only IE know this code (CSS Hack)
}
好处是什么? 好处就是不用使用float,在一行中显示设定宽高的元素。不过,上面提到的跨浏览器,貌似我在IE下依然可以显示,难道是IE tester的问题?
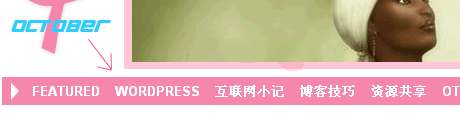
3. 用line-height垂直居中文字
你可能知道用text-align来让文字水平剧中,不过,却找不到更直接的方法来让元素垂直居。这里,或许你可以利用一下line- height。比如你要在导航中让文字简直居中于导航,可能会想到用padding和margin,不过,这时,烦人的IE可能会给你制造出麻烦,所以,用line-height吧,这是一个更简单的方法:
上面这张图片的导航高度是28px,你可以给a设定这样的值:#navigation a{font-size:14px;line-height:28px;},这样,就少去了用padding和margin的麻烦了。
4. 布局居中
你会发现,很多网站的布局都是剧中的。原因是方便浏览,对用户比较好?对于初学CSS的人来说,可能并不知道怎么做吧。很简单,就一句,假设你的布局的那个div壳是#wrapper:
div#wrapper{margin:0 auto;}
这就是说,让上面没有margin,而左右自动适应,选择相等的宽度。这样就可以更好地在各个浏览器中表现了。
5. CSS缩写规则
CSS缩写,为什么?简单来说有两个好处。一,让你写代码更有效率,因为短;二方便修改,谁也不想对着一堆杂乱的代码发呆。貌似有很多人写过这个,不过,这里,就重复一下吧。我并不想直接写出所有,这样文章看起来似乎特别长,就给你一个PDF吧,作者不是我,不过,一样的啦,只要你看得明白就OK 了:
Download/下载: CSS cheat sheet
转载请注明:夜阑小雨 » 5+有用的CSS技巧