即使页面上只有一个元素它也是一个矩形的盒模型。其大小、位置、行为都可以通过CSS来控制。这里的行为是指当盒模型内部以及周围的内容发生变化时 的表现。例如,如果你没有给一个盒模型指定一个高度,那么它就会随着内容的增加变得越来越高。但是如果当你为盒模型指定一个高度、而其内部的内容不能与其 完全匹配时又会怎么样呢?这时就要用到CSS中的overflow属性了,它允许你来设定如何处理多余的内容。
overflow有四个属性:visible(默认属性)、hidden、scroll和auto。此外它还有两个姊妹属性:overflow-x和overflow-y,这两个使用的相对较少。
让我们看看每个属性的具体使用方法。
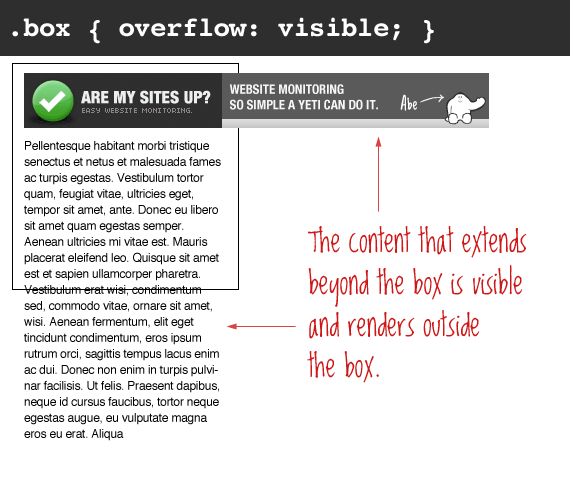
Visible
如果你没有设定overflow属性,其默认值就是visible。因此,一般意义上说没有必要刻意声明其属性值为visible,除非是要覆盖基之前继承的属性。

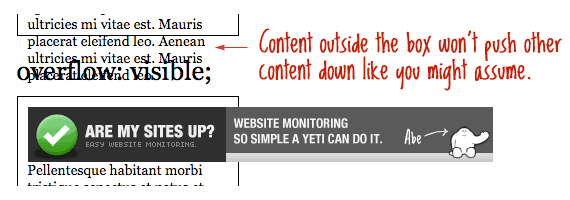
需要注意的一点是,虽然盒模型内部的内容溢出到外围,但是不影响其它元素的浮动。

一般说来,对于内部有文本内容的盒模型来说不能简单地设定一个固定高度。
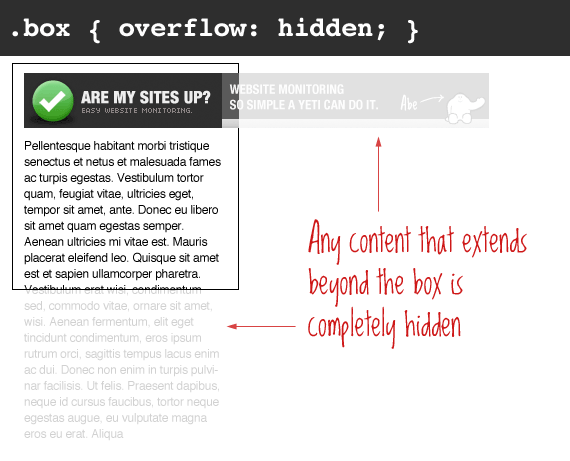
Hidden
和默认属性visible功能恰恰相反的属性是hidden,它会隐藏掉所有超出盒模型之外的内容。

对于动态内容和解决可能由于overflow影响布局的问题,它显得十分有用。但是,在大脑中一定要有这样一个意识,就是使用方法来隐藏文字不利于页面的可用性。例如,用户将默认字体设置到比你预计得要大时,就会有内容溢出,这些内容将会从用户的视野中消失。
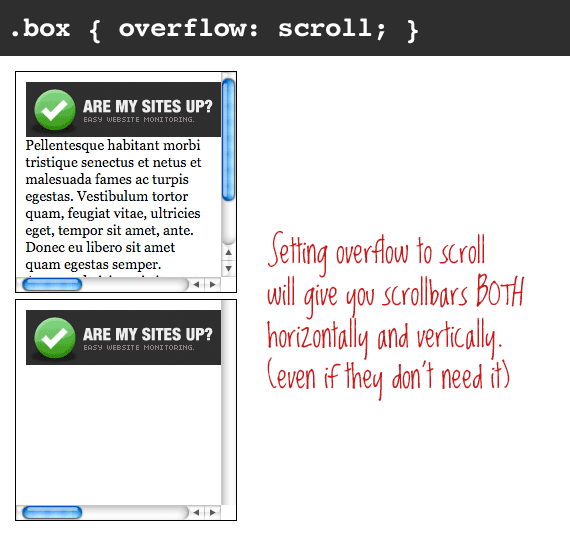
Scroll
把overflow的值设为scroll,可以防止盒模型内的内容溢出到外围,但是它提供了一个滚动条,通过它可以查看盒内部的所有内容。

需要注意的是,设定此值后,在盒模型的水平、垂直两个方向都会出现滚动条,即使其内容只需要一个就足够了。
auto
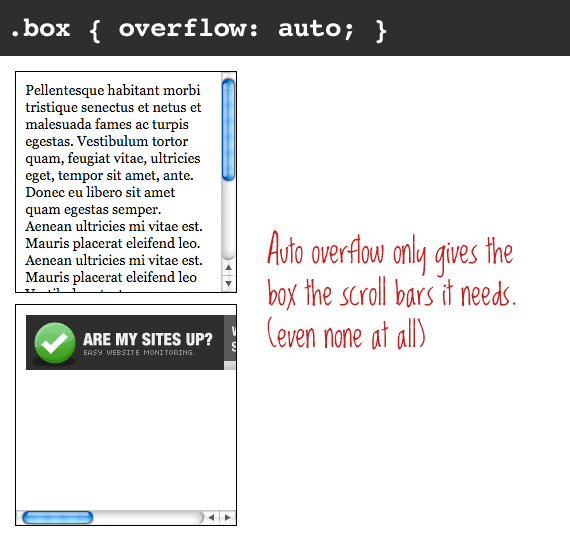
overfollow的auto值和scroll差不多,不过它只在需要的时候才会出现滚动条。

浮动清除
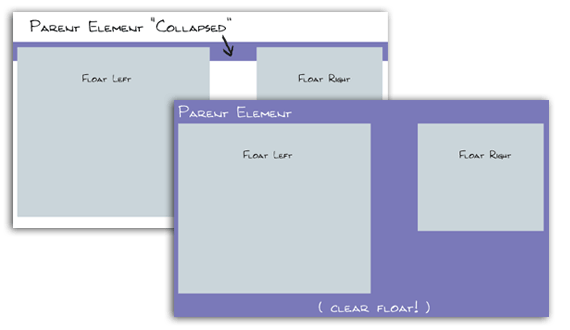
最不可思议的是,使用overflow属性的多数情况不是为了处理溢出内容,而是用来清除浮动。设置overflow并不会清除元素本身的浮动,元 素是自身来清除浮动的。这就意味着,设置了overflow属性(auto或者hidden)的元素,在其高度未设定的情况下会随着其内部浮动元素的增大 而增大。

更多细节可以参照这篇 All About Floats.
跨浏览器问题
和约大多数CSS规则一样,overflow也存在着跨浏览器的问题。
滚动条在盒模型内部还是外部
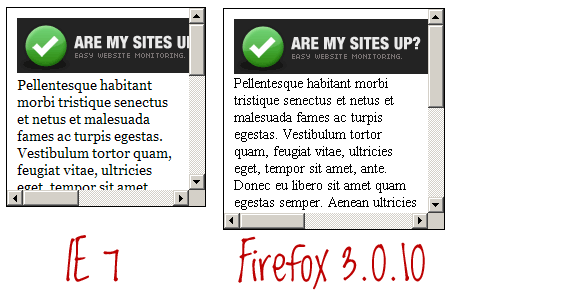
Firefox是放置在盒模型的外部,而IE则是内部。我相信在这一点上只有IE才是正确的(它的确应该出现在盒模型的内部)。

一定要留意这个差别。
IE8扩展盒模型中的bug
IE 8 有很多新的bug,其中包括非常严重的一个,它会让整个页面都隐藏起来。
破坏浮动布局
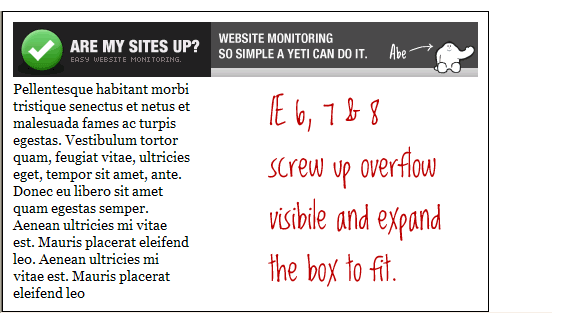
IE 6、7、8中,overflow为visible时,它会在水平方向扩展宽度直到显示出所有的内容为止(例如一张图片)。在浮动多栏布局中这是一个让人头疼的问题,一栏的自动扩展会把其它栏挤到下去,更严重的情况下会打乱整个布局。

滚动条可以使用CSS定制样式吗?
在老式的IE中是可以的,但是现在不行了。像多数表单元素一样,滚动条不能使用CSS来设定样式。我不能说这样是好还是不好,但是整个网站的内容都被滚动条包围着的确很难看。如果你需要设定滚动条的样式,那么你最好使用JavaScript。
IE中的“技巧”
无论是否必要,IE总会显示垂直滚动条。这里可以完美解决这个问题,但并不是任何情况下都需要。想在IE中移除掉它,可以给body设置overflow为auto。
示例
本文中的演示可以在这个页面中找到。
转载请注明出处:
英文地址:http://css-tricks.com/the-css-overflow-property/
中文地址:http://www.dudo.org/article/CSSJS/289.htm
转载请注明:夜阑小雨 » CSS中的overflow属性



