鼠标悬停下拉菜单在网页中很常见,一般的下拉菜单都是通过 JavaScript 对菜单的显示和隐藏进行控制,其实用纯粹的 CSS 也可以实现。用 CSS 的几点好处是,不需要考虑客户端浏览器是否禁用了 JS,而且用 CSS 实现下拉菜单效率比 JS 要高,还可以方便地制定样式和定位。我查阅了一些资料,用纯粹的 CSS 实现了下拉菜单,并且支持 IE6,分享给需要的朋友。
首先写出 HTML 代码如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>css下拉菜单</title>
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<ul id=”navigation”>
<li>
<a href=”#”>栏目1</a>
<ul>
<li><a href=”#”>栏目1–>菜单1</a></li>
<li><a href=”#”>栏目1–>菜单2</a></li>
<li><a href=”#”>栏目1–>菜单3</a></li>
<li><a href=”#”>栏目1–>菜单4</a></li>
</ul>
</li>
<li>
<a href=”#”>栏目2</a>
<ul>
<li><a href=”#”>栏目2–>菜单1</a></li>
<li><a href=”#”>栏目2–>菜单2</a></li>
<li><a href=”#”>栏目2–>菜单3</a></li>
<li><a href=”#”>栏目2–>菜单4</a></li>
<li><a href=”#”>栏目2–>菜单5</a></li>
</ul>
</li>
<li>
<a href=”#”>栏目3</a>
<ul>
<li><a href=”#”>栏目3–>菜单1</a></li>
<li><a href=”#”>栏目3–>菜单2</a></li>
<li><a href=”#”>栏目3–>菜单3</a></li>
</ul>
</li>
</ul>
</body>
</html>
在没有 CSS 的情况下,它显示为一个最基本的无序列表的样式:

下面编写 CSS,代码如下:
body {
font-family:verdana, sans-serif;
font-size:small;
}
#navigation , #navigation li ul{
padding:0;
margin:0;
list-style-type: none;
}
#navigation li {
float:left;
text-align:center;
position:relative;
}
#navigation li a:link, #navigation li a:visited {
display:block;
text-decoration:none;
color:#000;
width:120px;
height:40px;
line-height:40px;
border:1px solid #fff;
border-width:1px 1px 0 0;
background:#c5dbf2;
padding-left:10px;
}
#navigation li ul {
display: none; // 经调试发现FF 不能显示,但是只要调换此次2个css代码的顺序就可以显示了.
}
/* 以下只支持非IE6浏览器 */
#navigation li:hover a {
color:#fff;
background:#2687eb;
}
#navigation li:hover ul {
display:block;
position:absolute;
top:40px;
margin-top:1px;
left:0;
width:120px;
}
#navigation li:hover ul li a {
display:block;
background:#c5dbf2;
color:#000;
height:20px;
line-height:20px;
padding:5px 10px;
width:110px;
}
#navigation li:hover ul li a:hover {
color:#fff;
background:#6b839c;
}
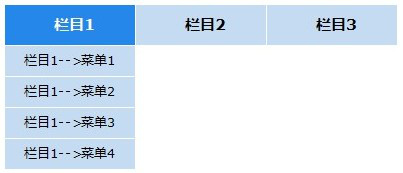
把 CSS 引入页面后,下拉菜单就做好了,效果是这样的(鼠标停在“栏目1”上的效果):

转载请注明:夜阑小雨 » 探究纯粹的CSS下拉菜单(1)



