1)、
首先下载物流跟踪插件 ecshop_express.rar,http://www.ecshop120.com/data/plugin/other/ecshop_express.rar
将它下载到你网站根目录的 plugins 子目录中,
然后 右键点击 ecshop_express.rar 文件,选择 “解压到 ecshop_express ” ,
解压后 ecshop_express 子目录下应该只存在两个文件: express.php 、snoopy.php
2)、
以下修改是以官方默认模板为例,其他模板本文不做讲解,请自行对照解决。
打开 /themes/default/user_transaction.dwt 文件
将
{$order.invoice_no}
修改为
<b id=”shipping_name”>{$order.shipping_name}</b>
<b id=”invoice_no”>{$order.invoice_no|strip_tags}</b>
(这里注意:<b id=”invoice_no”>与 {$order.invoice_no|strip_tags} 之间不能有空格 )
接着,将
<!–{if $order.to_buyer}–>
修改为
</table>
<div class=”blank”></div>
<!–{if $order.invoice_no} –>
<h5><span>物流跟踪</span></h5>
<div class=”blank”></div>
<table width=”100%” border=”0″ cellpadding=”5″ cellspacing=”1″ bgcolor=”#dddddd”>
<tr><td bgcolor=”#ffffff”><div id=”retData”></div></td></tr>
</table>
<!–{/if}–>
<script language=”javascript”>
document.getElementByld(“retData”).innerHTML=”Loading…”;
var expressid=documet.getElementByld(“shipping_name”).innerHTML;
var expressid=documet.getElementByld(“invoice_no”).innerHTML;
Ajax.call(‘plugins/ecshop_express/express.php’,’data=’ + expressid +”+expressno,invoice_callback,’GET’,’TEXT’,true,true);
funciton invoice_callback(result)
{
document.getElementByld(‘retData’).innerHTML=result;
}
</script>
<table width=”100%” border=”0″ cellpadding=”5″ cellspacing=”1″ bgcolor=”#dddddd”>
<tr><td bgcolor=”#ffffff”><!–{if $order.to_buyer}–></td></tr>
</table>
或者修改为:
<!———————–物流跟踪start—————————>
</table>
<div class=”blank”></div>
<!–{if $order.invoice_no}–>
<h5><span>物流跟踪</span></h5>
<div class=”blank”></div>
<table width=”100%” border=”0″ cellpadding=”5″ cellspacing=”1″ bgcolor=”#dddddd”>
<tr><td bgcolor=”#ffffff”><div id=”retData”></div></td></tr>
</table>
<!–{/if}–>
<script language=”javascript”>
document.getElementById(“retData”).innerHTML=”Loading…”;
var expressid=document.getElementById(“shipping_name”).innerHTML;
var expressno=document.getElementById(“invoice_no”).innerHTML;
Ajax.call( ‘plugins/ecshop_express/express.php’, ‘data=’ + expressid + ‘ ‘
+ expressno , invoice_callback , ‘GET’, ‘TEXT’, true, true );
function invoice_callback(result)
{
document.getElementById(‘retData’).innerHTML =result;
}
</script>
<table width=”100%” border=”0″ cellpadding=”5″ cellspacing=”1″ bgcolor=”#dddddd”>
<!———————–物流跟踪end—————————>
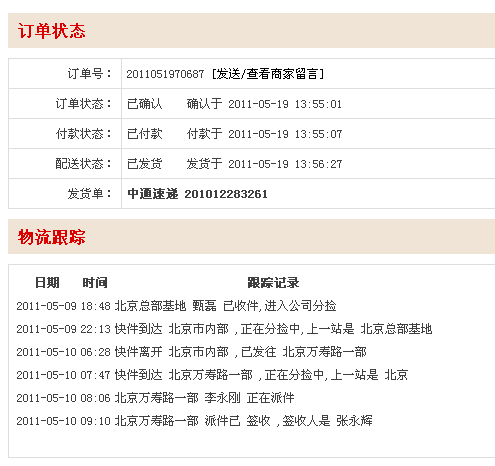
效果:

转载请注明:夜阑小雨 » 【转】给ECSHOP增加物流跟踪或包裹跟踪功能


