[目前插件已经支持到Phonegap 最新版本]
由于百度社会化sdk升级及ios8的升级,phonegap第三方登录插件也升级,请移步查看下面链接:
phonegap百度第三方登录-Frontia插件ios8-v3.0
phonegap第三方登陆-qq登录-微信登录-sina登录-ios8
再开发了android下的第三方登陆插件之后,ios下开发就简单的多了。
很多流程跟android差不多。百度应用中心的配置还是按用之前的。
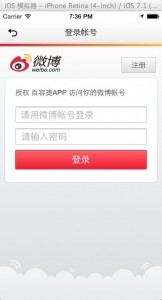
先看看图吧!
配置信息基本跟百度分享一样。
不清楚的可以看:=>>>>>> phonegap百度社会化分享-插件ios
只不过引入的插件文件不一样 具体看插件包
安装插件:
拷贝.m 和.h 文件到你插件目录
在config.xml 文件里面引入插件.
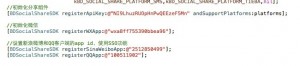
在插件里面需要修改百度社会化分享的配置信息:
拷贝js文件到www文件夹里,引入js文件。
再需要的地方插入以下方法:
function sina(){
window.plugins.Pgbaidulogin.sina(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);}
function kaixin(){
window.plugins.Pgbaidulogin.kaixin(
function(success) {
alert(success);var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);}
function qq(){
window.plugins.Pgbaidulogin.qq(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);}
function qqweibo(){
window.plugins.Pgbaidulogin.qqweibo(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);}
function renren(){
window.plugins.Pgbaidulogin.renren(
function(success) {
alert(success);
var data = JSON.parse(success) ;
$(“#info”).css(“display”,”block”);
$(“#headerimg”).attr(“src”,data.tinyurl);
$(“.username”).html(data.username);
$(“.sex”).html(data.sex);
$(“.city”).html(data.province+data.city);
$(“.media_type”).html(data.media_type);
$(“.social_uid”).html(data.social_uid);
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);}
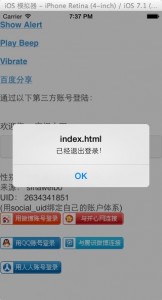
function logout(){
window.plugins.Pgbaidulogin.logout(
function(success) {
if(success ==”ok”){
alert(“已经退出登录!”);
$(“#info”).css(“display”,”none”);}else{
alert(“没有登录信息!”);
}
}, function(fail) {
alert(“encoding failed: ” + fail);
}
);}
这里的方法是我自己测试用的,可以自己选用,
再处理登陆后如何和自己的用户体系绑定账号,从而达到登陆后直接注册用户。
请看我上一篇文章: 第三方平台账号登入流程总结
我这里已经提供一个social_uid 作为用户唯一id标示。当用户登陆后将此值和自己的用户体系的id绑定注册一个新用户。
这样当用户下次再用同样的第三方账号登陆,就直接登陆app。
转载请注明:夜阑小雨 » phonegap-第三方登陆-ios插件