基于phonegap的app开发,逐渐成熟了,越来越多的企业应用逐渐用H5来开发了。
即时通讯(IM),属于一种企业级大型应用范畴,涉及到服务器服务,IM技术的专业性太强,门槛难以逾越,即使对于有一定规模的企业来说,没有多年积累,也难干成这么专业的事,对于广大中小开发者来说,就更难实现了。
不过现在福利来了。最近国内知名的即时通讯云服务提供商融云,提供了免费的即时通讯基础能力和云端服务。我们很快速的为自己的APP加上即时消息的功能,让你的APP社交化。包括单聊、群聊、VOIP、客服平台等。可以为app,添加群组聊天,讨论组,点对点沟通,客服等。
融云是国内首家专业的即时通讯云服务提供商,专注为互联网、移动互联网开发者提供免费的即时通讯基础能力和云端服务。通过融云平台,开发者不必搭建服务端硬件环境,就可以将即时通讯、实时网络能力快速集成至应用中。
基于H5的phonegap的app如何才能加上社交化的功能?这也是我们今天研究的。
通过近2周时间的研究,和融云官方的技术人员的帮助,终于开发了phonegap-即时通讯-Android-插件。可以再短时间内完成app的社交化功能。
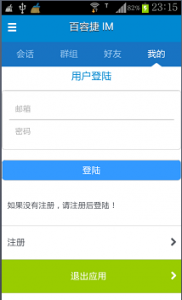
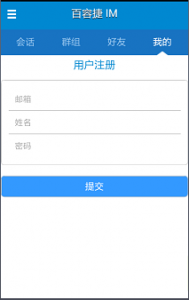
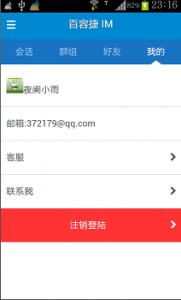
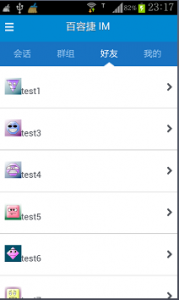
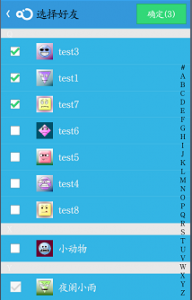
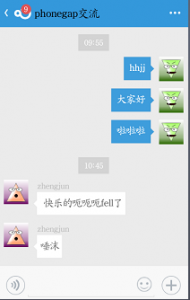
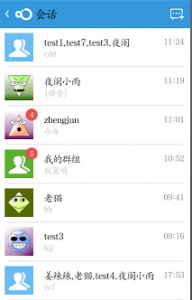
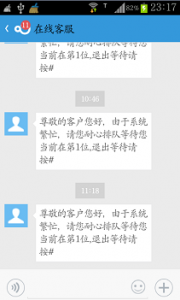
先上图看看:
具体的demo可以扫描下面的二维码 :
目前注册已满,无法再注册。可以用 123@qq.com test2@qq.com 来测试,密码都是123456。
如果体验不错的话,现在我们开始为我们的phonegap的app加入即时通讯功能。
====================【开始集成】============================
1.先去融云官方注册一个账号,申请一个APP应用,然后获取App Key 和 App Secret 。
App Key 和 App Secret ,会在服务器端和app客户端用到。
2.下载插件包。插件包包括服务器程序和app端插件。
3.部署服务器端程序:
1)上传代码,修改配置文件。【这里我用的php的程序】
2)导入数据库【目前就2张表,一张用了存储注册用户信息,一张存储群组信息】
4.安装客户端插件:
1)imkit目录下面的文件覆盖到你的项目下面。
2)AndroidManifest.xml是app的配置信息,需要根据你自己的app信息来修改和添加
3) 在项目中设置libs下面jar包
4)在你的主文件程序做初始化。具体可以看插件包。
4)Pgim.java拷贝到你的主程序文件目录下面。
5)在config.xml引入插件。
<feature name=”Pgim”>
<param name=”android-package” value=”com.xhuayi.dgoula.Pgim” />
</feature>
6)Pgim.js 为插件的js代码,可以根据业务逻辑自己调用方法。具体如何使用可以查看www文件夹下面的代码。
www,下面是个测试demo,基本集成了所有的功能。
包括:
注册—-登陆—-退出—-单聊—-群聊—-客服—-好友关系—-群组关系—-会话列表-清空所有会话消息-清除单独会话的消息
集成好之后,如果使用测试demo文件,直接跑起来之后就可以开始即时沟通了。
该插件,目前支持最新版本的phonegap。同时可以同步更新官方的sdk。
功能将不断更新和优化!
转载请注明:夜阑小雨 » phonegap-融云即时通讯-Android-插件